text-indent 속성
텍스트의 들여쓰기를 지정하는 속성입니다.
기본 값 : 0
text-indent: length | initial | inherit;< 속성 값 >
| length | px, em 등 고정 수치로 지정. 음수 허용 |
| % | 부모 요소의 width를 기준으로 퍼센트로 지정 |
- length 문단의 첫 줄에 대한 들여쓰기를 수행합니다. 음수 값을 사용할 수 있으며, 음수 값 사용 시 왼쪽으로 이동합니다.
- percent ( % ) 텍스트를 포함하는 컨테이너 블록의 width(부모의 width)를 기준으로 변환된 백분율 값으로 들여쓰기합니다.
꼼수로 태그 내용을 화면에서 안보이게 할 때 text-indent: -1000; 을 해서 화면에서 보이지 않게 한다.
position-absolute
css의 position 속성은 엘리먼트가 브라우저 화면에 어떻게 배치되는가를 결정한다.기본값은 static이며 relative나 absolute, fixed 등으로 변경이 가능하다.
웹페이지 상에서 엘리먼트의 오프셋(offset)을 지정하기 위해 사용된다.
absolute position의 특징
- 부모 엘리먼트 내부에 속박되지 않고, 독립된 배치 문맥을 가지게 된다. -> 엘리멘트를 기본적으로 브라우저 화면상에서 어디든지 원하는 위치에 자유롭게 배치시킬수 있으며, 심지어 부모 엘리먼트 위에 겹쳐서 배치할 수도 있습니다.
- 단, 상위 엘리먼트 중에 position 속성이 relative인 엘리먼트가 있다면, 그 중 가장 가까운 엘리먼트의 내부에서만 엘리먼트를 자유롭게 배치할 수 있다. 즉, 전체 화면이 아닌 해당 상위 엘리먼트를 기준으로 offset속성(top,left,bottom,right)이 적용된다.
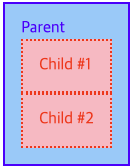
HTML
<div class="parent">
Parent
<div class="child">Child #1</div>
<div class="child">Child #2</div>
</div>CSS
.parent {
border: 2px solid blue;
color: blue;
background: lightskyblue;
padding: 1rem;
}
.child {
border: 2px dotted red;
color: red;
background: lightpink;
padding: 1rem;
}
/* Alignment styles */
body {
display: flex;
justify-content: center;
align-items: center;
}
body, html {
height: 100%;
}
* {
box-sizing: border-box;
}

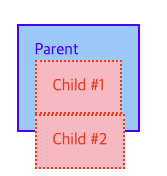
position 속성을 absolute로 변경하기 위해서 abs라는 클래스에 대한 스타일을 정의한 후 두 번째 자식 엘리먼트에 abs 클래스를 적용하면 자식 엘리먼트는 테두리 밖으로 나가게 된다.
.abs {
position: absolute;
}
.parent {
border: 2px solid blue;
color: blue;
background: lightskyblue;
padding: 1rem;
}
.child {
border: 2px dotted red;
color: red;
background: lightpink;
padding: 1rem;
}
/* Alignment styles */
body {
display: flex;
justify-content: center;
align-items: center;
}
body, html {
height: 100%;
}
* {
box-sizing: border-box;
}
'TIL' 카테고리의 다른 글
| Day55 (0) | 2023.03.31 |
|---|---|
| Day54(웹페이지 제작과정,<aside>,<nav>) (0) | 2023.03.30 |
| Day52(PNG vs SVG,<a>태그 밑줄없애기, 색상 변경하기,CSS Unit,translate3d() 메소드) (0) | 2023.03.28 |
| Day51(HTML,CSS) (0) | 2023.03.27 |
| Day50 CSS (0) | 2023.03.26 |
